axios 实现post请求时把对象obj数据转为formdata
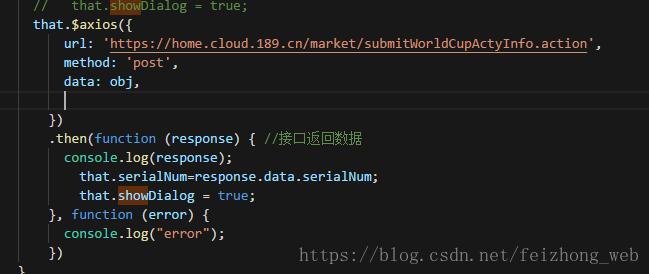
今天在对后台接口的时候,上传报名信息,利用axios 的post请求,发数据,
但是显示参数错误,但是查看header的时候,发现居然是一个对象:
这可不行,然会就想着怎么把对象搞成formdata,...
今天在对后台接口的时候,上传报名信息,利用axios 的post请求,发数据,


但是显示参数错误,但是查看header的时候,发现居然是一个对象:


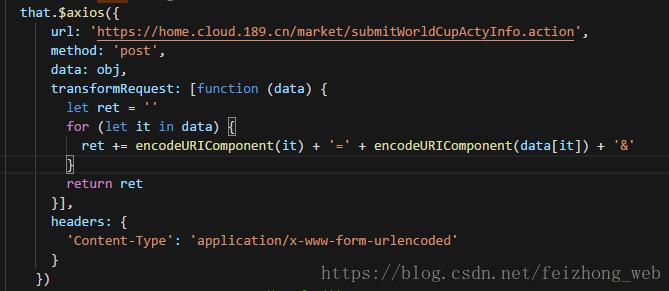
这可不行,然会就想着怎么把对象搞成formdata,直接加入两段代码就好,
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}加在请求里面,


最后在header查看的时候,便是成功了
---------------------------原文地址
https://blog.csdn.net/feizhong_web/article/details/80514436
- 发表于 2020-07-28 22:31
- 阅读 ( 652 )
- 分类:web前端开发
你可能感兴趣的文章
相关问题
0 条评论
请先 登录 后评论
